想開始做這個Blog時,是從Baby出生後,才驚覺應該替自己和全家人留下一個完整的紀錄,想到在之前同事Golden每隔兩三天就update他的Blog的新文章,裡面圖文並茂,中英文皆備,還有影片檔可看.便覺這真是一個好方法. 於是花了一整個晚上研究,在此將我建立Blog的步驟一步一步寫出來,其實並不難,也不用懂Html語法. 詳細步驟如下:
Step 01~~
申請一個 google mail(簡稱gmail) 的帳號,他提供2GB免費email信箱,還有像MSN功能的google talk.需要一個原本就有 gmail帳號的朋友,由他來邀請你加入gmail,每個user最多可邀請100人.等收到邀請信,按下信中的連結便會進入申請網頁,基本的資料密碼設定後,你就會有一個 xxx@gmail.com 的帳號囉.
Step 02~~
在IE裡打上www.blogger.com的網址,按下圖的"新Blogger"用剛剛申請的gmail帳號登入.

Step 03~~
申請加入此Blogger,填完後按"繼續"到下頁時按"建立blog"


Step04~~
命名您的 blog,填完後按"繼續"

Step05~~
隨便選擇一個範本,反正還有更多範本可以晚點再改

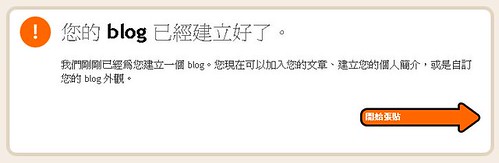
到此,Blog的建立就已經搞定,按下"開始張貼"

Step06~~
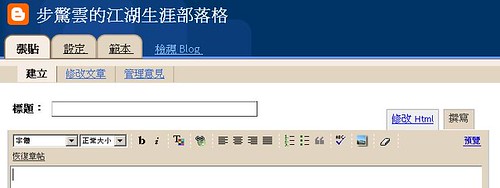
我們先不張貼任何新文章

按下"範本"來選擇範本的樣式吧

Step07~~
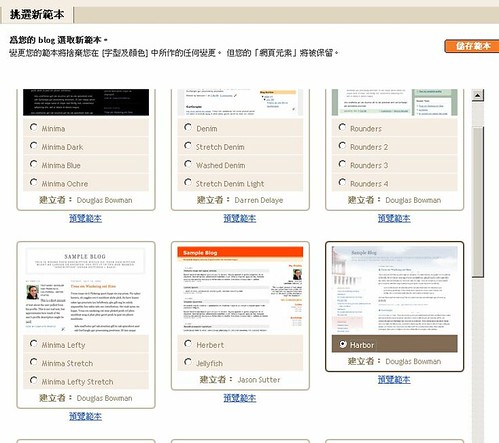
按下"挑選新範本",就有其他的樣式可選,選完後按"儲存範本".如果自己懂html,就按"修改html".

Step08~~
按下"範本"的"網頁元素",在此所有出現"修改"字眼的地方都可以由user自由增添或修改內容

特別介紹的是按下"加入網頁元素"跳出來的新視窗裡,有可讓user自由發揮加入新的連結,標籤,圖片,Html/JavaScript,小弟blogger的卡路裡計算器,參觀人數計數器,天氣預報器就是一種html/Javascript,只要常逛逛別人的blog,找教學語法,貼進來自己的blog,調一下欄位寬度長度就行囉!!

Step09~~
隨時按下最上方的檢視Blog,便可以回到自己blog的首頁.

剩下的設定就待user自己細細玩味,小弟不再贅述.因為其實到這裡都還沒講到重點,
那就是到底如何在自己的blog裡貼上相片呢??
因為Blogger這個service的提供是只儲存文字的,動輒好幾MB的照片很快就會把service provider的硬碟灌爆,所以啦,又得去申請一個專門儲存照片的免費/付費網站且能提供相片的網址連結,再把連結copy到這個"修改文章"的內文裡,要post 10張照片,就把10個連結依序貼進來,寫上註解,最後按"發佈",就是一篇圖文並茂的文章囉!!
Step10~~

以現在最有名的免費網路相簿 www.flickr.com 為例,因只需用Yahoo奇摩的帳號登入.他提供每個月100MB的上傳容量,不限檔案數,乍聽之下100MB好像很少因為一般數位相機拍出來每張都2~3MB,但是只要user先將照片resize,成比例縮小到50~100KB上傳,就算每天上傳也不怕容量不足囉!!
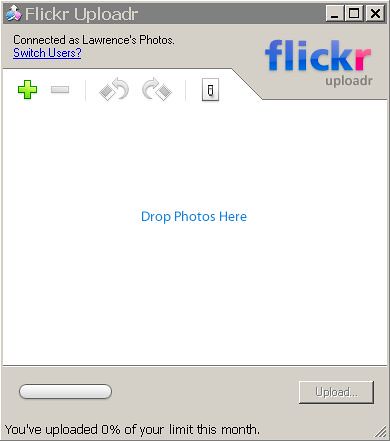
還有flickr提供了一個小的上傳software叫flickr uploder,這樣就可以把資料夾裡的照片圈選起來一次upload給flickr網頁.第一次使用時flickr會確認此software和usser的flickr相簿的連結.

再來此software支援user在upload時就可先編輯上傳後照片會被歸類在哪一種"set"或加哪一個 "tag",譬如我想上傳旅遊類的照片,就命名一個"set"給"去溪頭玩",另一個"set"給"去墾丁玩",但所有的照片的"tag"都叫做"旅遊".如此免除了上傳後還得辛辛苦苦做分類.

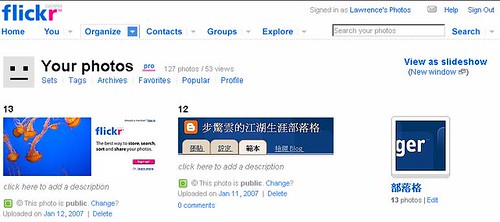
Upload 完成後,刷新相簿就可以見到新的照片在 "Your Photos" 且在設定的 "Sets" 或是 "Tags".
皆下來便是取得照片的網頁連結,貼在Blog裡.
Step11~~
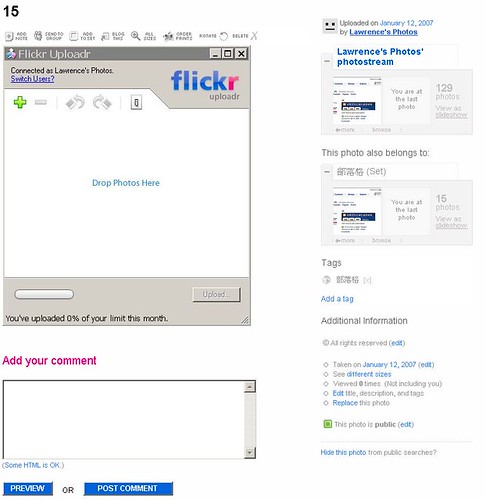
任意點選想放入Blog照片後便會出現以下編輯模式,可做照片的命名,旋轉,沖洗照片(Order Prints)或刪除

Step12~~
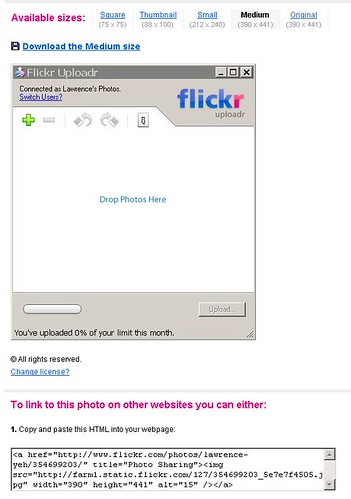
按下沖洗照片(Order Prints)左方的"ALL SIZES",便會出現支援觀看/下載此照片的各種大小,選擇"Medium", 則下方的"Copy and paste this HTML into your webpage:"便會出現此相片的html語法,將它copy起來. 記得不要選太大size的,以免Blog整頁被佔滿,不好看.
也不要選"ALL SIZES"左方的"Blog This",因為他只會把一張照片自動連到user的Blog成一篇新文章,點十張照片"Blog This",就會變成十篇文章,而不是一篇文章裡有十張照片.

Step13~~
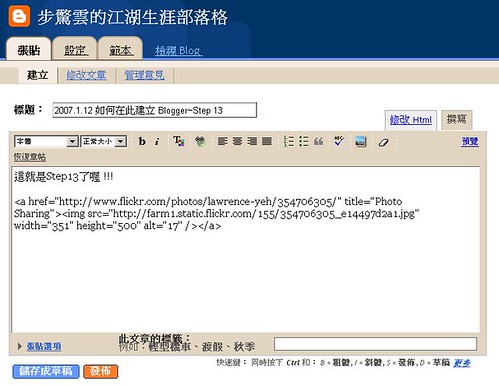
回到自己Blog裡的"張貼",將語法貼入,寫好標題,或是多加入其它照片的語法.

按"發佈",就搞定了.

Step14~~
這就是新的文章.

Step15~~
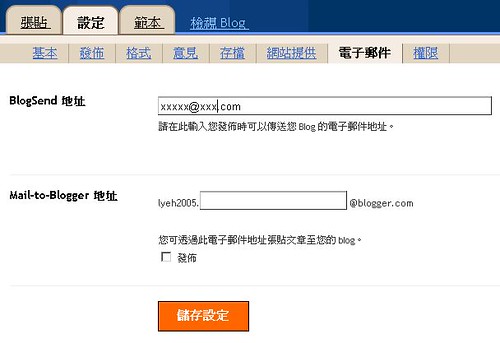
而在"設定"裡的"電子郵件"可設定一個email address 讓user按下"發佈"文章時順便傳送此文章到設定的email,方便user轉寄給親朋好友,這也是同事Golden教的小撇步喔.

至於要連結影片檔,小弟還沒用過,不過我想也是用相同的辦法,找一個放網路影片的website例如YouTube,play around 一下,應該就可以囉.
Blog/Flickr做好後我們可以互相連結方便看到彼此Blog/Flickr.
有問題也可以留下您的意見在"請按一下發表留言".大家一起來討論喔.
祝大家玩 Blog 和Flickr 愉快.
加入網路書籤:





![]()
文章連結:
《 新增部落格互動聊天室 》
《 如何將你的 Label (分類文章) 做成 Tabs (標籤) 》
《 部落格穿新衣囉 》
《 將發表的文章設置為預覽(Preview)或全文瀏覽(Full Post)模式 》
《 免費的相片月曆製作 》
《 製作宇倫的GIF合成動畫檔 》
《 製作單篇文章瀏覽計數器 part II 》
《 製作單篇文章瀏覽計數器 》
《 免費計數器申請 》
《 製作Blog線上人數計數器 》
《 如何在此建立 Blogger~Step by Step 》























0 請按一下發表留言:
張貼留言