上次介紹的計數器網站偶爾就掛了,所以找了另一個喔.
網址 http://www.counterdata.com/
Step01~~
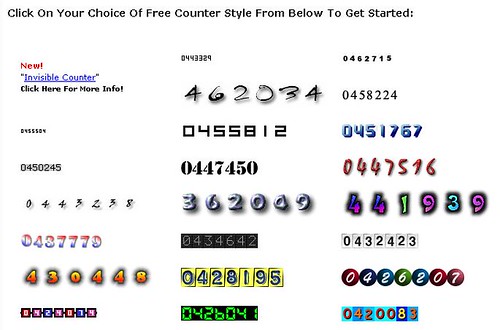
進入首頁後,先選取想要的計數器外觀.

Step02~~
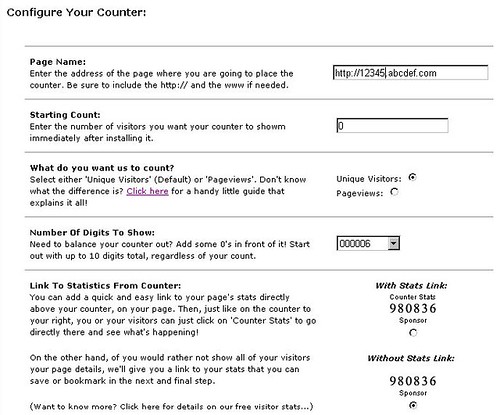
再來依序設定文章或網頁的網址,計數起始值,勾選unique visitors 表示防止灌水行為,計數總共位數,最後是要不要加上統計的連結.

Step03~~
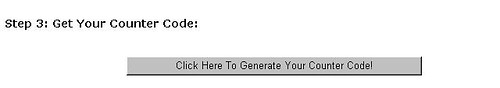
按下Generate的按鍵.

Step04~~
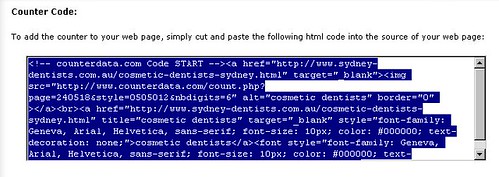
就得到此計數器的語法,可以準備貼入文章或網頁了,真的很方便使用吧!!大家參考看看囉....

加入網路書籤:





![]()
文章連結:
《 新增部落格互動聊天室 》
《 如何將你的 Label (分類文章) 做成 Tabs (標籤) 》
《 部落格穿新衣囉 》
《 將發表的文章設置為預覽(Preview)或全文瀏覽(Full Post)模式 》
《 免費的相片月曆製作 》
《 製作宇倫的GIF合成動畫檔 》
《 製作單篇文章瀏覽計數器 part II 》
《 製作單篇文章瀏覽計數器 》
《 免費計數器申請 》
《 製作Blog線上人數計數器 》
《 如何在此建立 Blogger~Step by Step 》























0 請按一下發表留言:
張貼留言