細心的網友們一定發現到筆者的 blog 在背景標題下方多了一長列的 Tabs,每個 Tab 都代表了 blog 裡的一個分類文章或是快速連結。 原來是小弟又從《 Josh's Note 》此blog裡挖到寶,發現了這篇《-- 如何將你的Label做成Tabs --》 和 《 髮染頭蝨治療手冊 》此blog裡的這篇《-- 用CSS製作分頁 --》,發覺到還蠻有意思的,所以做個整理 post 上來。
有以下的步驟:
1.先在範本 -> 修改HTML(點選“展開小裝置範本”)找到這一行:
b:section class='header' id='header' maxwidgets='1' showaddelement='no'
其中"maxwidgets"代表這個"section"能放多少個 "widget",而 "showaddelement" 表示是否要在此 "section" 中顯示 [新增網頁元素]的連結。所以將 maxwidgets 至少改為2,showaddelement 改為yes,如下:
b:section class='header' id='header' maxwidgets='2' showaddelement='yes'
2.準備好CSS程式碼:
樣本可以在《 Free CSS Navigation Menu 》找到,有11種樣式,「按右鍵、檢視原始檔」來挑選,筆者以TabsJ 為例:
/*- Menu Tabs J--------------------------- */
#tabsJ {
float:left;
width:100%;
background:#F4F4F4;
font-size:93%;
line-height:normal;
border-bottom:1px solid #24618E;
}
#tabsJ ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsJ li {
display:inline;
margin:0;
padding:0;
}
#tabsJ a {
float:left;
background:url("http://exploding-boy.com/images/cssmenus/tableftJ.gif") no-repeat left top;
margin:0;
padding:0 0 0 5px;
text-decoration:none;
}
#tabsJ a span {
float:left;
display:block;
background:url("http://exploding-boy.com/images/cssmenus/tabrightJ.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#24618E;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsJ a span {float:none;}
/* End IE5-Mac hack */
#tabsJ a:hover span {
color:#FFF;
}
#tabsJ a:hover {
background-position:0% -42px;
}
#tabsJ a:hover span {
background-position:100% -42px;
}
請注意"紫色字"是背景圖片的位址,可自行下載並變更路徑或不變。
3.把步驟2 CSS這段程式碼貼到HTML裡下面這段程式碼結束的後面:
#header .description {
display: block;
margin: 0 14px;
padding: 0 0 40px;
line-height: 1.4em;
font-size: 50%;
}
4.在HTML裡找到對應於步驟1那一行的結尾語法,也就是以下的:
/b:section>
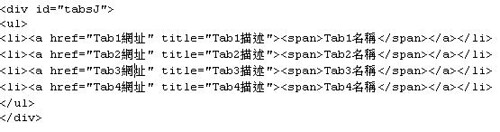
5.將以下的程式碼貼在步驟4找到的那一行下面:

Tab網址,描述,名稱 等部分可依需求自行修改把想要的 Label 或是 Link 做成 Tabs。
6.儲存好新的HTML,搞定收工 !! :) 如果朋友們有需要也可以直接檢視我的原始碼。或是留言討論喔 :-*
加入網路書籤:





![]()
文章連結:
《 新增部落格互動聊天室 》
《 如何將你的 Label (分類文章) 做成 Tabs (標籤) 》
《 部落格穿新衣囉 》
《 將發表的文章設置為預覽(Preview)或全文瀏覽(Full Post)模式 》
《 免費的相片月曆製作 》
《 製作宇倫的GIF合成動畫檔 》
《 製作單篇文章瀏覽計數器 part II 》
《 製作單篇文章瀏覽計數器 》
《 免費計數器申請 》
《 製作Blog線上人數計數器 》
《 如何在此建立 Blogger~Step by Step 》























0 請按一下發表留言:
張貼留言